Step-by-Step Guide to Effective WordPress Website Design

Website design is an essential part of getting an online presence. When you can design a good site, you can attract more prospects to your business and greater traffic levels. Knowing how to design a good website is essential as it ensures that you have all the vital elements of a good site.
Additionally, good design is an important skill to impress people with a properly designed web page. It can be a means of earning a living, and you can get additional income from the sites you design.
In the following sections, we look at how you can design a web page that is both functional and attractive. A good wordpress website design can make your site stand out and make a great first impression on your visitors.
Having design skills is essential, and learning about designing impressive sites can equip you with skills needed for various sites like:
– e-commerce websites
– online applications
– blogs
– online communities
– social networks
With the following steps, you can design a site that will serve its function fully appeal to its users, and attract engagement.
1. Decide on the Type of Website
The function that a site or web application is supposed to fulfill usually determines its design. A site that is intended for online banking, for instance, will look different from one that is meant for social networking or blogging.
When you know what your website is going to do, you will design it a lot better. You will include features that add usability to the site and provide easy interaction with the end-users. An eCommerce web application will appear different from a blogging website, and you must note what kind of site you are going to design.
2. Sketch a Mock-up
Prototypes are powerful design tools that are used to create mock-ups or simple demonstrations of the results. Website mock-ups are used to show how the site should appear. With a prototype sketched on paper, you can make changes and add features as you would like them to appear on the website’s final design.
The mock-up is not the end product and can be edited and modified as you see fit. Additionally, the mock-up will give you a better idea of how the site should look like. After a few rounds of sketching and making changes, you will have a sketch with all the features you need to appear on the final version of the website.
3. Choose a Design Framework to Use
When it comes to transferring your site design from the paper mock-up to a working version of the website, there are many alternatives that you can choose from. There are templates that you can use and modify as you deem fit.
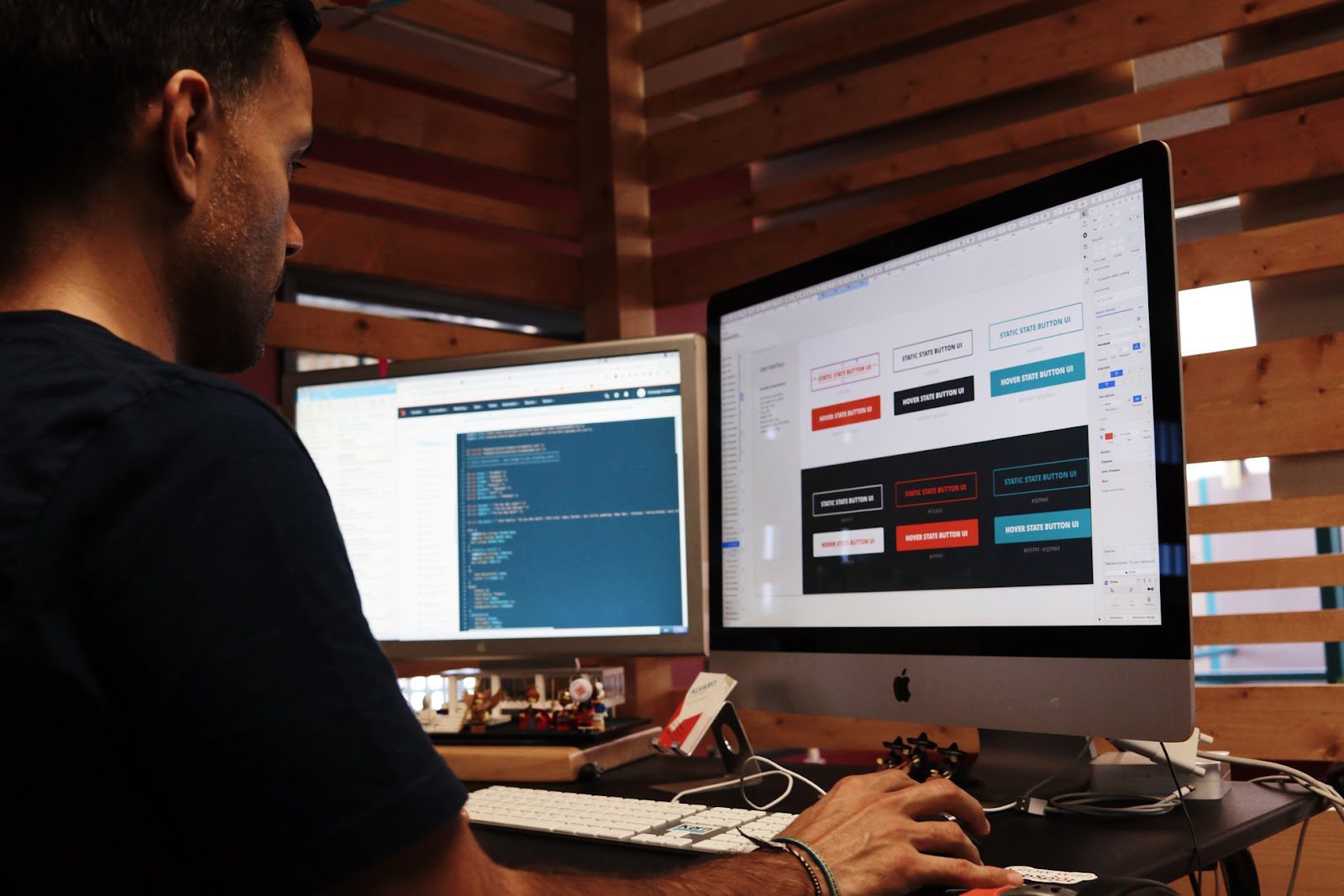
Alternatively, you can decide to start from scratch and create the UI elements of the website that you have sketched using HTML5, CSS3, and JavaScript. This means that you will need knowledge of these languages to create a working version of your site. The good thing about using these languages to develop a website from scratch is that you will not be limited by anything.
Your sketch will be turned into a reality in precisely the same way as it appears on paper. You will also create UI elements such as buttons and forms using the simple programming languages meant for the web. Web programming also means that navigation will be easier to test, and you will be able to try out your website before it is even complete. As you continue turning the sketch into a working site, you will get the chance to make programming changes to the website that will modify many of the utilities and features integrated into the site.
The simple navigation and the rearrangement of the UI elements as you minimize your browser and access the site from a smaller device will also be necessary. Responsive layouts are essential for the modern web. When you have a website design that can scale up and down as per the needs of the user, then you will be able to create better impressions.
If you are not good at programming in HTML and CSS, you can use a more straightforward option like WordPress. WordPress is a good platform for creating content management systems and websites.
There are plenty of plugins and themes that you can use to create your website. You can also make modifications to these layouts to match up with your original sketch on paper. With WordPress, you don’t need to write any code, and the website design will take less time.
Also Read: The web design process in 7 simple steps
4. Test and Iterate your Prototype
Once you have created your initial site design using either HTML or WordPress, you need to test whether your site is accessible on all devices. You can try loading the website on a smartphone and a desktop browser to see the differences in the layout.
From the feedback from these initial prototypes, you can go back to the previous step and change the site design. These changes should reflect the elements of the interface that you want to achieve in the final version of the site. Minor changes can significantly impact your site, and you should not be afraid to rip out entire sections and replace them with better web page elements.
The testing will be enough to give you a benchmark for your performance. Design aspects such as colors will also be more vivid when the website is on an actual browser. As such, you will be able to edit the site until you have achieved a design that is pleasing to look at functional, and easy to navigate through.
In conclusion, designing a good website is not complicated, provided you have an idea of what you want to achieve. There are a lot of tools out there to help with your design process. If you are good at HTML and CSS, your design will be more direct, and you will easily translate sketches into working websites. A good site should impress and encourage engagement from visitors, which you can achieve by designing a good one.