Technologies and Methodologies Used in Website Design

The Best Methodology for Website Development
Are you wondering what the best web portal development methodology for your upcoming website design is? Go through this article to learn more about the key methods.
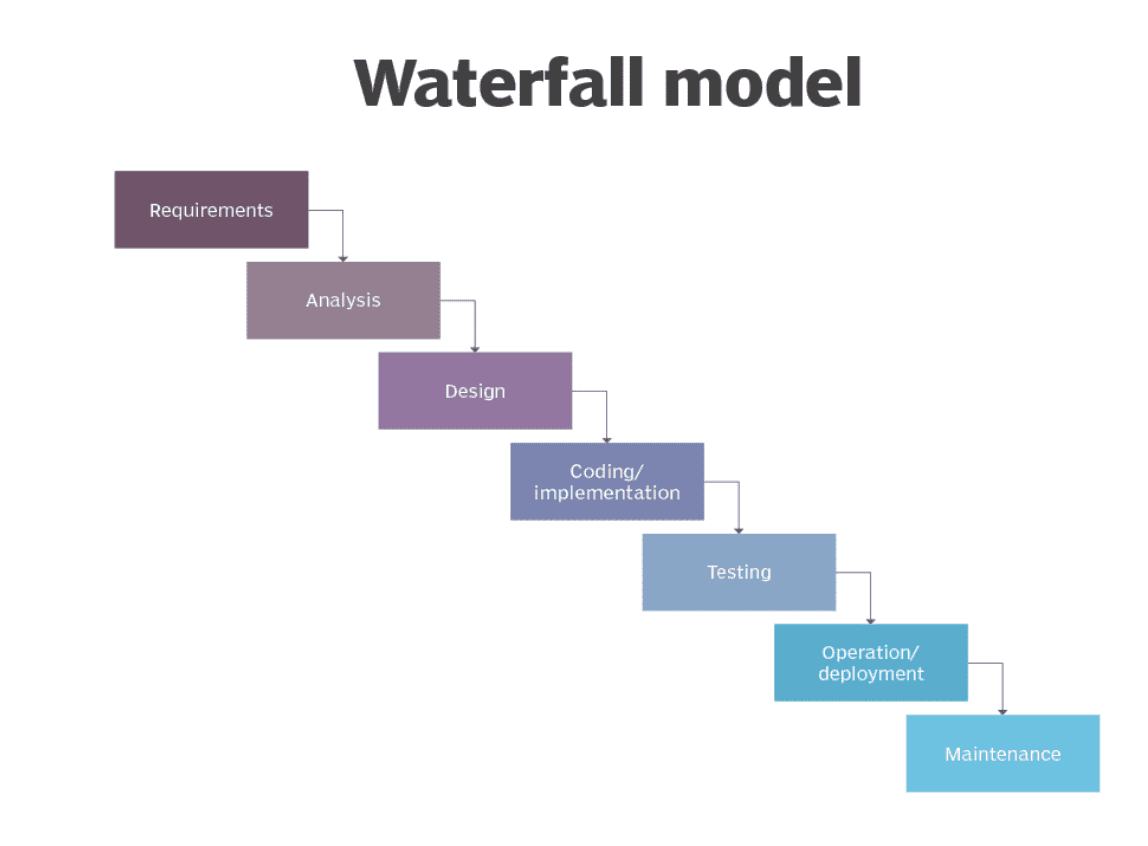
Waterfall
The waterfall is viewed as a conventional methodology that asks for great documentation. This preferred approach is used in web development projects like its process is further divided into stages. Its efforts team focuses on small tasks. In contrast, the Agile approach supports the modifications that happen in the market changes. Also know about user research UX design.

Scrum
Here, the website development team follows the key Scrum Agile principles. It needs not only self-management but also self-organization, which is an excellent fit for modern-day projects. Scrum joins iterative practices and flexibility. Its objective is to deliver the greatest value to its clients regularly, and the teams are intended to use the fixed-length iteration. It involves regular demos, quick fixes and enhances the adequacy of testing projects.

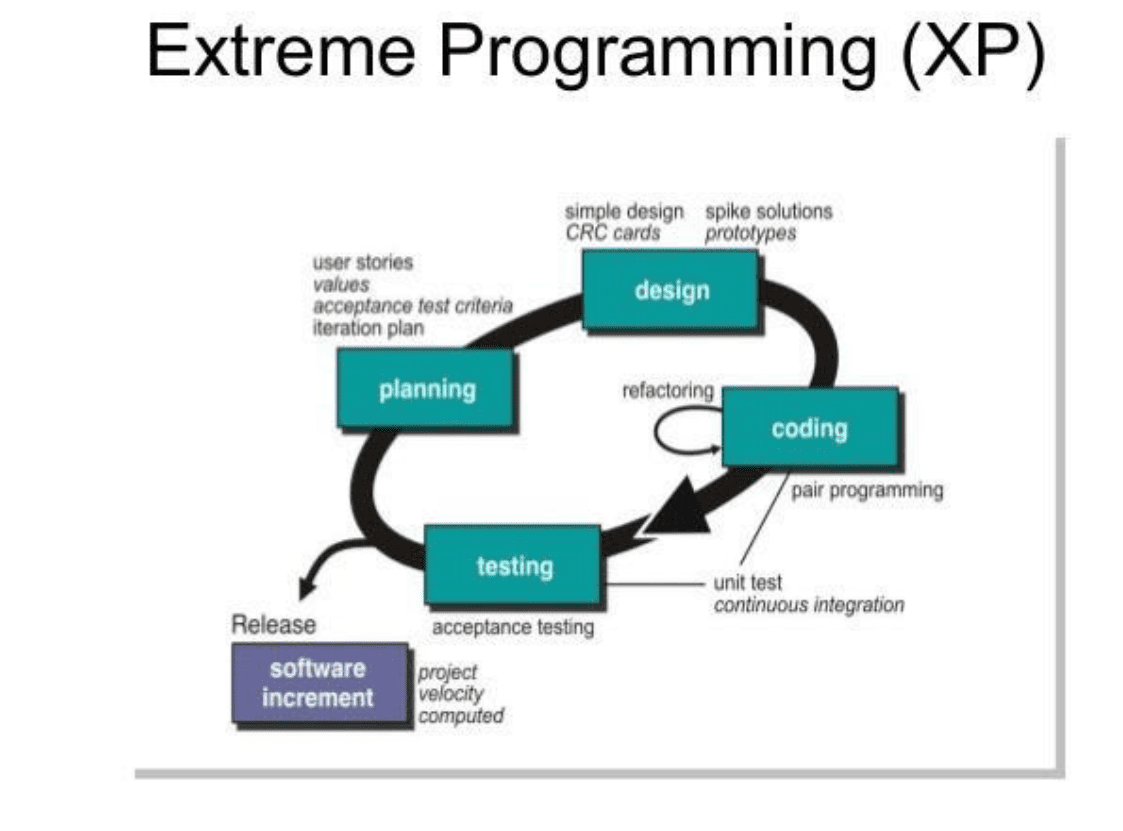
Extreme Programming
It helps to produce high-quality web applications. Its responsiveness helps to transform the client’s requirements timely. Popularly known as XP, it is focused on continuous deliveries in short cycles whenever required. However, XP is much more than an order of steps. Developers who practice XP follow code-refactoring, pair programming, and identifying testing scenarios even before the development.

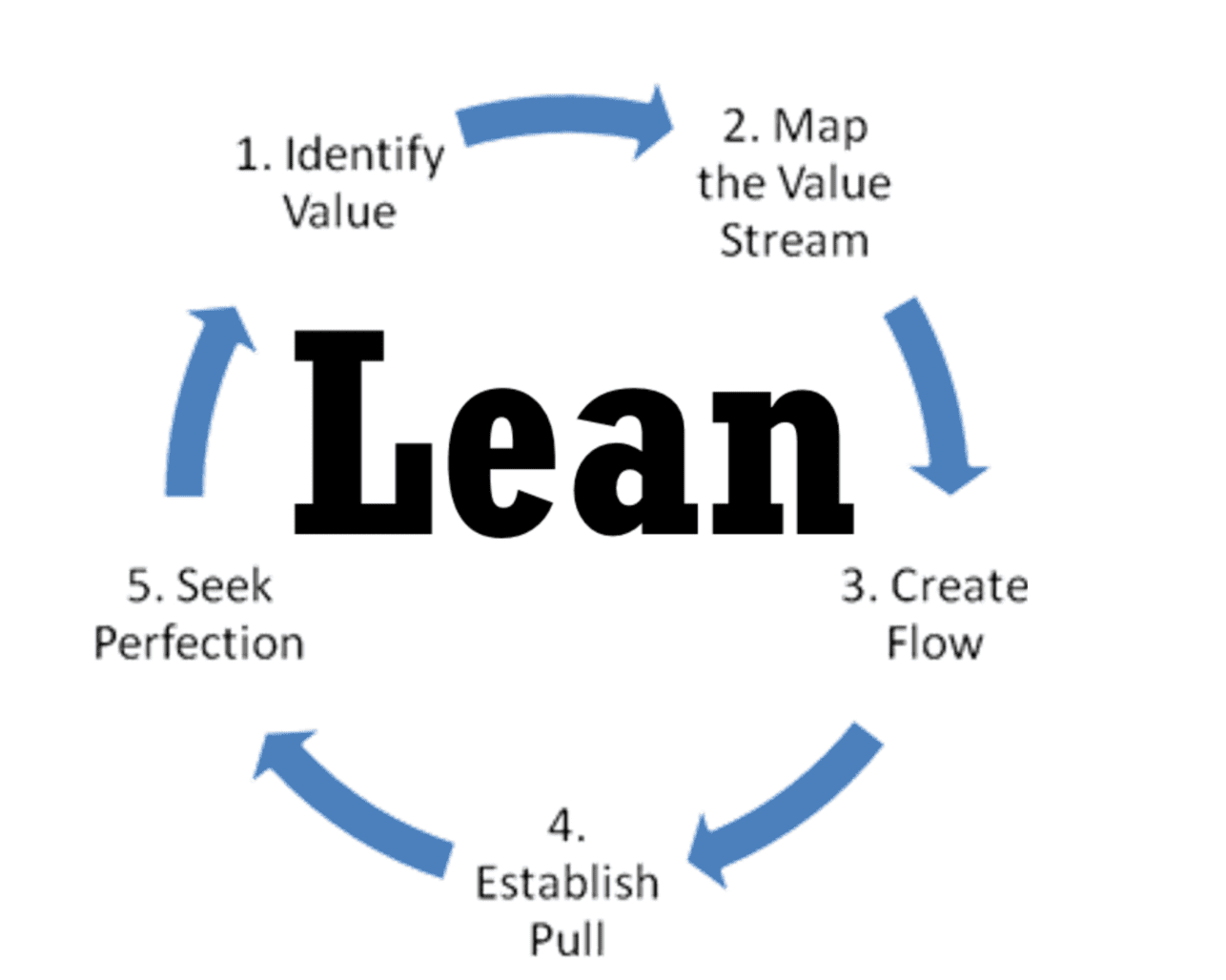
Lean
Lean application development is a work process technology that is widely regarded as a superior method of improving the production line. It contributes to reducing waste and providing the most excellent possible value to the client. Even though Lean is associated with limited resources, it nevertheless generates value for consumers.

A Quick Reference Guide to Web Development Technology
- HTML
Hypertext Markup Language is a technology used in website development. It offers the web page’s base structure. About HTML code, the content is formatted well. Also, the Internet browser shows the intended content as displayed.
- CSS
Cascading Style Sheet defines the aesthetics of a web page. Where HTML structures the page, a CSS displays the appearance of the structure. It includes colors, fonts, page layouts, and element positioning. Together with any programming language, CSS helps in improving the overall look and feel of the website.
- Programming languages
They are a great way to communicate via computer and accordingly instruct them. It offers syntactic rules set to lead the computer to perform functions. Several programming languages are there, and the developers hold expertise in languages like JavaScript, Php, Java, Rust, Ruby, etc.
- Web Design frameworks
They assist developers in developing efficient and simple-to-code programming languages. These online libraries offer a graphical user interface for accessing frequently used functions. It simplifies the development process and helps developers locate multiple lines of code. Thus, a developer may build an application or a website using just the most basic technologies rather than starting from scratch. They enable and streamline the over-development process and reduce the timelines.
- Libraries
The library is termed as a collection of programs, files, functions that are easy to integrate. These libraries work when the group of snippets works concurrently. So, there is no need to create a code on your own. Libraries are pretty different from the framework. It structures and defines the build. Libraries help mitigate the improper coding risk, which makes the whole development process efficient.
Bottom Line
It is easy for developers to have many choices for creating website application development since methods and technologies are always changing. However, every project is unique and has its own set of constraints. Hence, be open as you pick the right ways of working.
Did you recently get the website designed? What was the design approach? Are you satisfied? Share your experience with the readers.